Com informações da Science - 14/02/2014

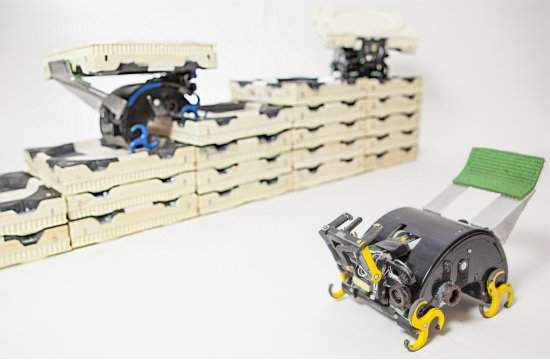
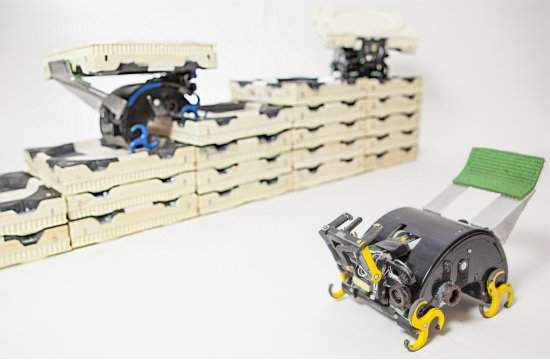
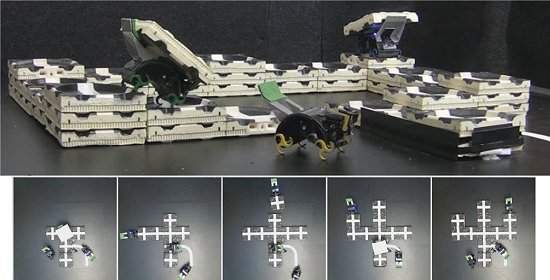
Robôs-cupins podem trabalhar incansavelmente para construir as
estruturas sem um planejamento centralizado.[Imagem: Eliza
Grinnell/Harvard]
Estigmergia
Imagine pedir a uma equipe de robôs para que eles construam uma casa para você sem precisar lhes dizer como fazê-lo.
Pelo menos essa segunda parte - construir sem um projeto inicial - já
é uma realidade para a equipe de robôs construída por engenheiros da
Universidade de Harvard, nos Estados Unidos.
Eles foram buscar inspiração nos cupins.
Ao contrário dos humanos, que necessitam de um projeto e de
planejamento para construir algo complicado, os cupins constroem montes
que têm centenas de vezes o seu tamanho sem uma estratégia inicial, sem
coordenação central e com uma capacidade de comunicação entre indivíduos
que é limitada.
Em vez de planejamento e controle, os cupins usam algo chamado
estigmergia, um mecanismo de coordenação indireta que se baseia em dicas
simples capturadas do ambiente e dos outros cupins.
Justin Werfel e seus colegas usaram a estigmergia para projetar
algoritmos que refletem o comportamento dos cupins. A seguir, eles
implementaram os algoritmos em um conjunto de robôs de construção.

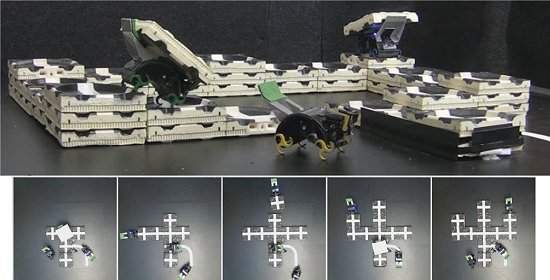
Os
cupins robóticos trabalham com blocos especialmente projetados - as
cruzes em cada bloco ajudam os pesquisadores a monitorar o trabalho.
[Imagem: Justin Werfel et al./Science]
Seguir as regras
Cada robô precisar ter apenas a capacidade de detectar um bloco ou
outro robô para fazer seu trabalho, que consiste em capturar um bloco,
mover-se seguindo uma matriz, depositar o bloco no próximo espaço livre,
e recomeçar.
Embora cada robô seja capaz de seguir apenas algumas regras simples -
como colocar um bloco em um espaço vazio ou iniciar uma nova fileira
quando um nível ficou pronto - o resultado global é um comportamento
inteligente, capaz de construir estruturas definidas pelo usuário.
Assim, em vez das etapas de um projeto, é o número de regras que cada
robô conhece que é importante - quanto mais complexa for a estrutura a
ser construída, maior será o número de regras que precisarão ser
inseridas na programação dos robôs.

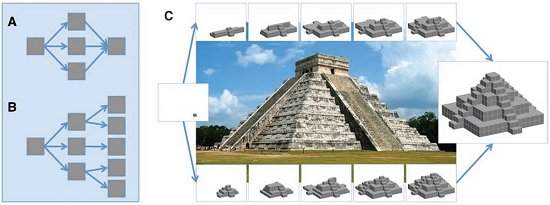
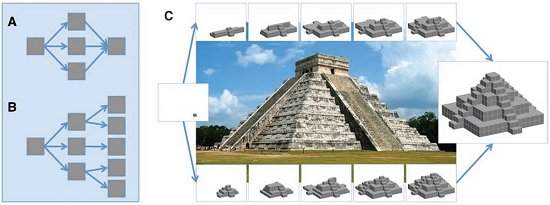
Os pesquisadores parecem ter planos grandiosos para seus cupins robóticos. [Imagem: Justin Werfel et al./Science]
Diques contra inundações
Segundo os pesquisadores, o conceito é interessante de um ponto de
vista prático porque equipes de robôs com este tipo de controle
independente e descentralizado são escalonáveis, ou seja podem ser
adicionados tantos robôs quantos forem necessários para a execução de um
projeto, sem ter que avisar ninguém - os novos robôs vão simplesmente
se juntar ao time e começar a trabalhar.
O oposto também é verdadeiro, já que a perda de membros individuais
não vai atrapalhar em nada o trabalho da equipe, tornando o sistema
adequado para ambientes perigosos.
"A visão de longo prazo é que equipes de robôs como esta construam
estruturas em grande escala para uso humano. Embora ainda tenhamos que
percorrer um longo caminho para isso, uma aplicação de curto prazo
poderia ser algo como a construção de pilhas de sacos de areia para
proteção contra inundações," disse Werfel.
Bibliografia:
Designing Collective Behavior in a Termite-Inspired Robot Construction Team
Justin Werfel, Kirstin Petersen, Radhika Nagpal
Science
Vol.: 343 - PP. 754-758
DOI: 10.1126/science.1245842





![A evolução dos ícones ao longo do tempo [infográfico]](http://img.ibxk.com.br/2014/2/materias/11419017711161539-t640.jpg)
![A evolução dos ícones ao longo do tempo [infográfico]](http://img.ibxk.com.br/2014/2/materias/1141901771116243-t640.jpg)
![A evolução dos ícones ao longo do tempo [infográfico]](http://img.ibxk.com.br/2014/2/materias/11419017711161644-t640.jpg)
![A evolução dos ícones ao longo do tempo [infográfico]](http://img.ibxk.com.br/2014/2/materias/11419017711161734-t640.jpg)
![A evolução dos ícones ao longo do tempo [infográfico]](http://img.ibxk.com.br/2014/2/materias/11419017711162029-t640.jpg)
![A evolução dos ícones ao longo do tempo [infográfico]](http://img.ibxk.com.br/2014/2/materias/11419017711162440-t640.jpg)
![A evolução dos ícones ao longo do tempo [infográfico]](http://img.ibxk.com.br/2014/2/materias/1141901771116228-t640.jpg)
![A evolução dos ícones ao longo do tempo [infográfico]](http://img.ibxk.com.br/2014/2/materias/11419017711165959-t640.jpg)